
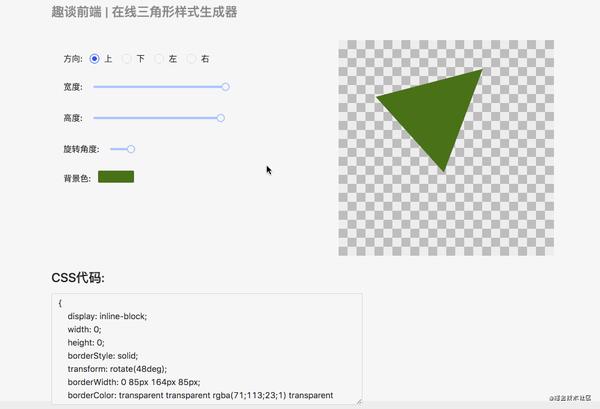
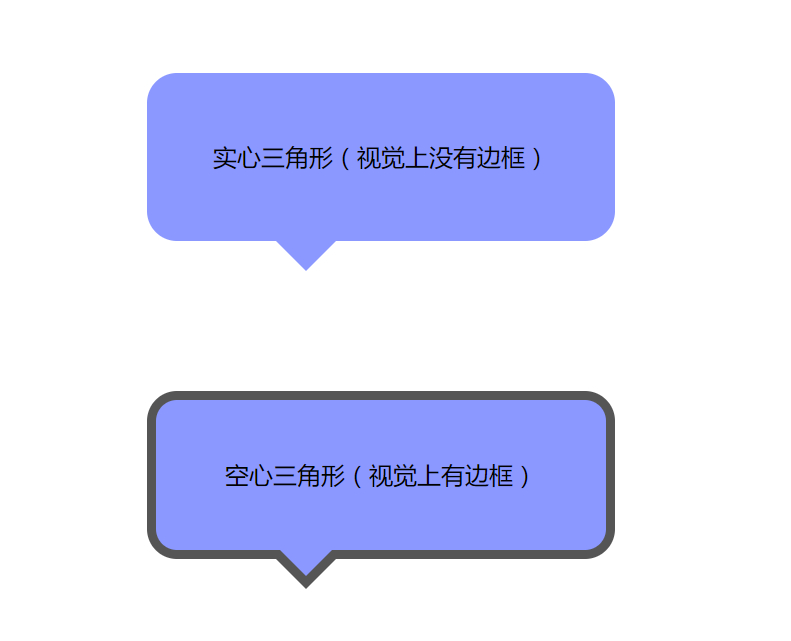
前端 Css如何实现三角形 箭头 提示框 来一探究竟吧 个人文章 Segmentfault 思否
WebCSS 背景 CSS 背景属性用于定义HTML元素的背景。 CSS 属性定义背景效果 backgroundcolor backgroundimage backgroundrepeat backgroundattachment backgroundposition 背景Web下面的例子设置背景色而不是文本的不透明度: 100% opacity 60% opacity 30% opacity 10% opacity 您从我们的 CSS 颜色 章节中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将
Css 背景三角形
Css 背景三角形-Webcss 盒模型 盒子模型包括了:marginborderpaddingcontent 其中,在上下左右的边框交界处,都形成了斜线,利用这一特性,我们可以通过设置不同的上下左右边框的宽度和颜色,可以Web你可以应用多个背景到元素,这些背景在你添加的第一个背景的上方和最后一个背景的下方分层叠加,只有最后的背景可以包含背景颜色。 指定多个背景很简单: myclass { background

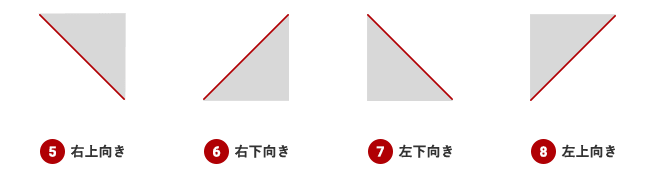
用css画很多种三角形
Webブロックレベル要素 する 上記の全てのプロパティには、値として「 inherit 」を指定することができます。 この値を指定すると、親要素に設定された値が強制的に継承されるようになWebbackground:背景属性的缩写,可以在一个声明中设置所有的背景属性。 1 backgroundcolor 您可以使用 backgroundcolor 属性为元素设置一个背景颜色,该属性支持以下几种属性值:Web 応用編として、cssで作った三角や矢印をバウンドさせる アニメーション を作成しても使えるかもしれません。 CSSのお仕事に関するご相談 Bageleeの運営会社、palanで
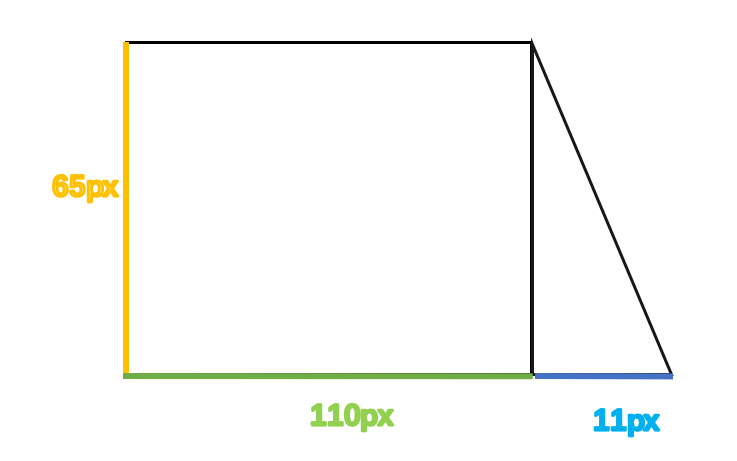
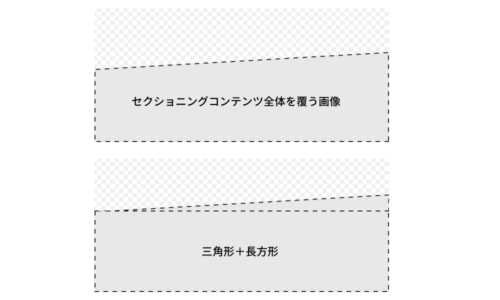
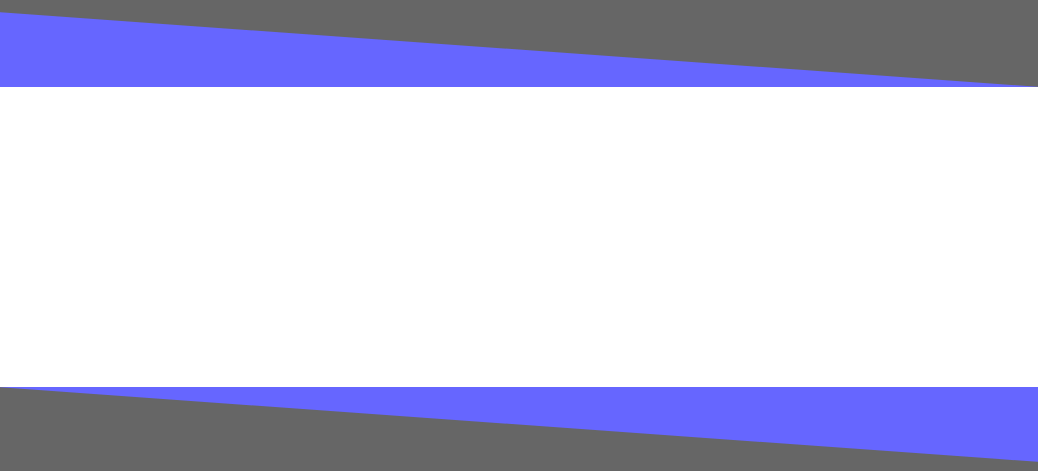
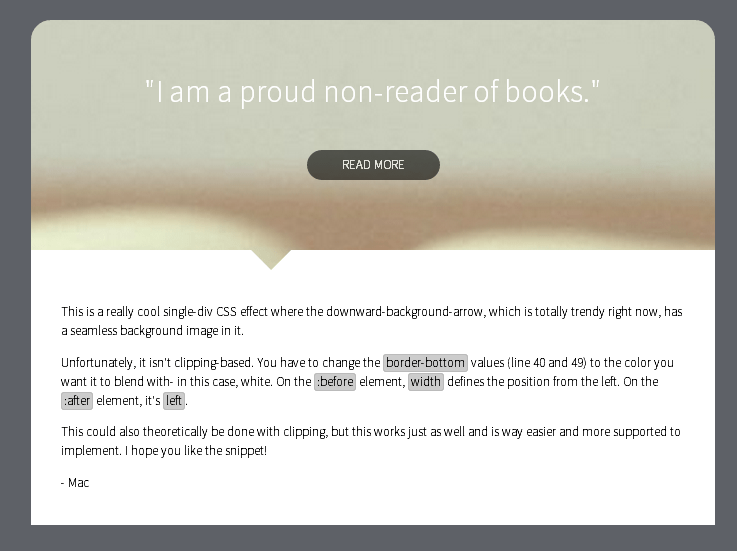
Web css3で作る背景画像の三角形 CSS, CSS3, Sass, scss 背景に画像を使った三角形のデザインを組む機会があったので、 まとめ的なやつです。 背景に画像を使った三角形ってWeb 如何用 css 3画 三角形三角形 实现原理:宽度width为0;height为0; (1)有一条横竖边 (上下左右)的设置为border方向:长度 solid red,这个画的就是底部的直线。 其他边使WebCSS 允许您通过 backgroundimage 属性为一个元素添加多幅背景图像。 不同的背景图像用逗号隔开,并且图像会彼此堆叠,其中的第一幅图像最靠近观看者。 下面的例子有两幅背景图
Css 背景三角形のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
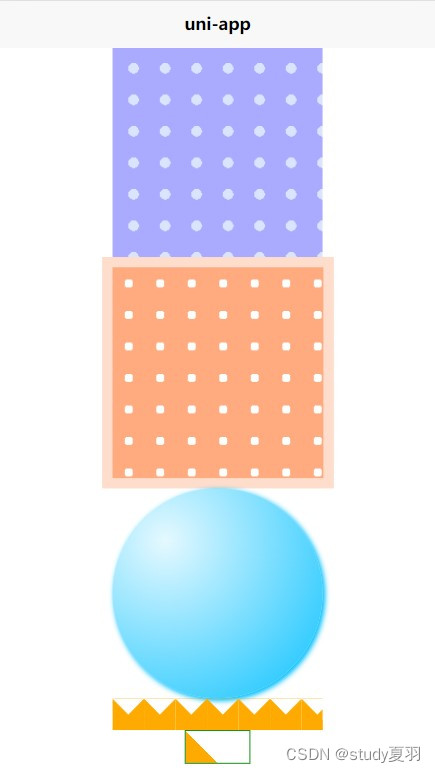
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
「Css 背景三角形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
「Css 背景三角形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
「Css 背景三角形」の画像ギャラリー、詳細は各画像をクリックしてください。
Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 |
「Css 背景三角形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
「Css 背景三角形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
「Css 背景三角形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 |
「Css 背景三角形」の画像ギャラリー、詳細は各画像をクリックしてください。
Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
「Css 背景三角形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 | Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
「Css 背景三角形」の画像ギャラリー、詳細は各画像をクリックしてください。
Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
「Css 背景三角形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
 Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |  Css3 实现纹理背景的通用解法 掘金 |
「Css 背景三角形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css3 实现纹理背景的通用解法 掘金 |
Web css 画三角形的原理就是上面讲到的,所做就是需要设置 width 0px;WebExample This example shows a bad combination of text and background image The text is hardly readable body { backgroundimage url ("bgdesertjpg");
Incoming Term: css 背景三角形,




0 件のコメント:
コメントを投稿